මේ සඳහාම සකස්කරපු ඉතා අගනා පාඩමක් ඔබට මෙන්න මේ ලින්ක් එක හරහා ගිහින් දැකගන්න පුළුවන්. මුල සිට පියවරෙන් පියවර තිර පින්තූර(screen shots) සහිතව මේ වැඩේ කරගන්න හැටි එම පාඩමේ අඩංගුවෙනව. මේ සැකැස්ම හදලා තියෙන්නෙ themeforest.net වෙබ් අඩවිය විසින් පලකරපු වෙබ් පිටුවක සැකැස්මකට අනුකූලව. එහි විස්තර ඔබට මෙන්න මේ ලින්ක් එක හරහා ගිහින් බලාගන්න පුළුවන්.
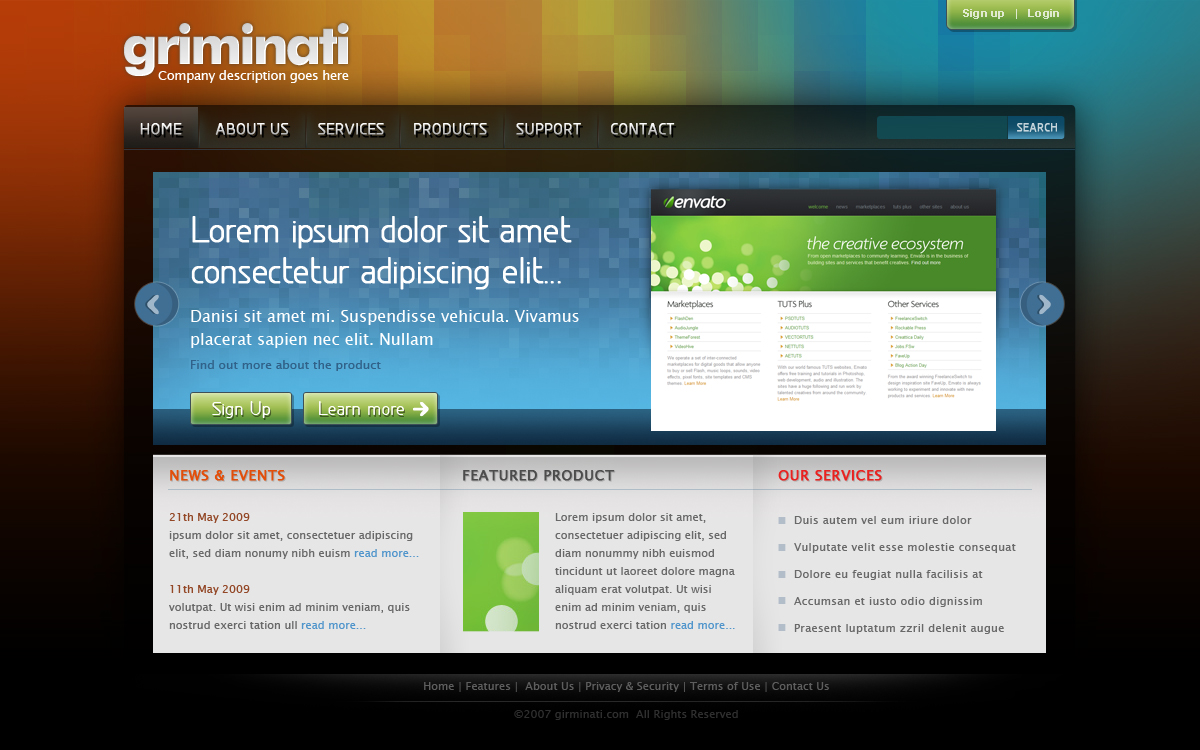
මේ තමයි එම පාඩම අවසානයේදී ඔබට නිර්මාණය කරගතහැකි සැකැස්ම.
 මෙම සැකැස්මට අදාල සියලුම පිටු වල දර්ශන ඔබට මෙතනින් බලාගන්න පුළුවන්.
මෙම සැකැස්මට අදාල සියලුම පිටු වල දර්ශන ඔබට මෙතනින් බලාගන්න පුළුවන්.මෙම නිර්මාණයට අයත් ෆොටෝෂොප් ගොනුව එම පාඩමේ පළ නොකලත්, මා විසින් නිර්මාණය කල ගොනුව ඔබට මෙතනින් බාගතකරගන්න පුළුවන්. මා ඉහත සඳහන් කල ආකාරයට මෙම ගොනුව(psd) පසුව අපට සාමාන්ය HTML/CSS වෙබ් පිටුවක පරිවර්ථනය කරගැනීමේ හැකියාව තියෙනව. ඒ සඳහා ඔබට යම් මට්ටමක HTML/CSS දැනුමක් අවශ්ය වෙනව. ඒ සඳහා ඔබට වඩිදුර තොරතුරු ඒ වෙනුවෙන් සැකසුනු cssslicingguide.com වැනි වෙබ් අඩවි වලින් දැනගන්න පුළුවන්. ඒ පිළිබඳ ලිපියක් වෙලාව තිබෙන ආකාරයට පළකරන්න බලාපොරොත්තු වෙනව. තවත් ලිපියකින් නැවත හමුවෙන තුරු ඔබ සැමට ආයුබෝවන්.
බොහොම ස්තුතියි සහෝ......
ReplyDelete@සියපත
ReplyDeleteප්රතිචාරයට ඔබටත් ස්තූතියි...